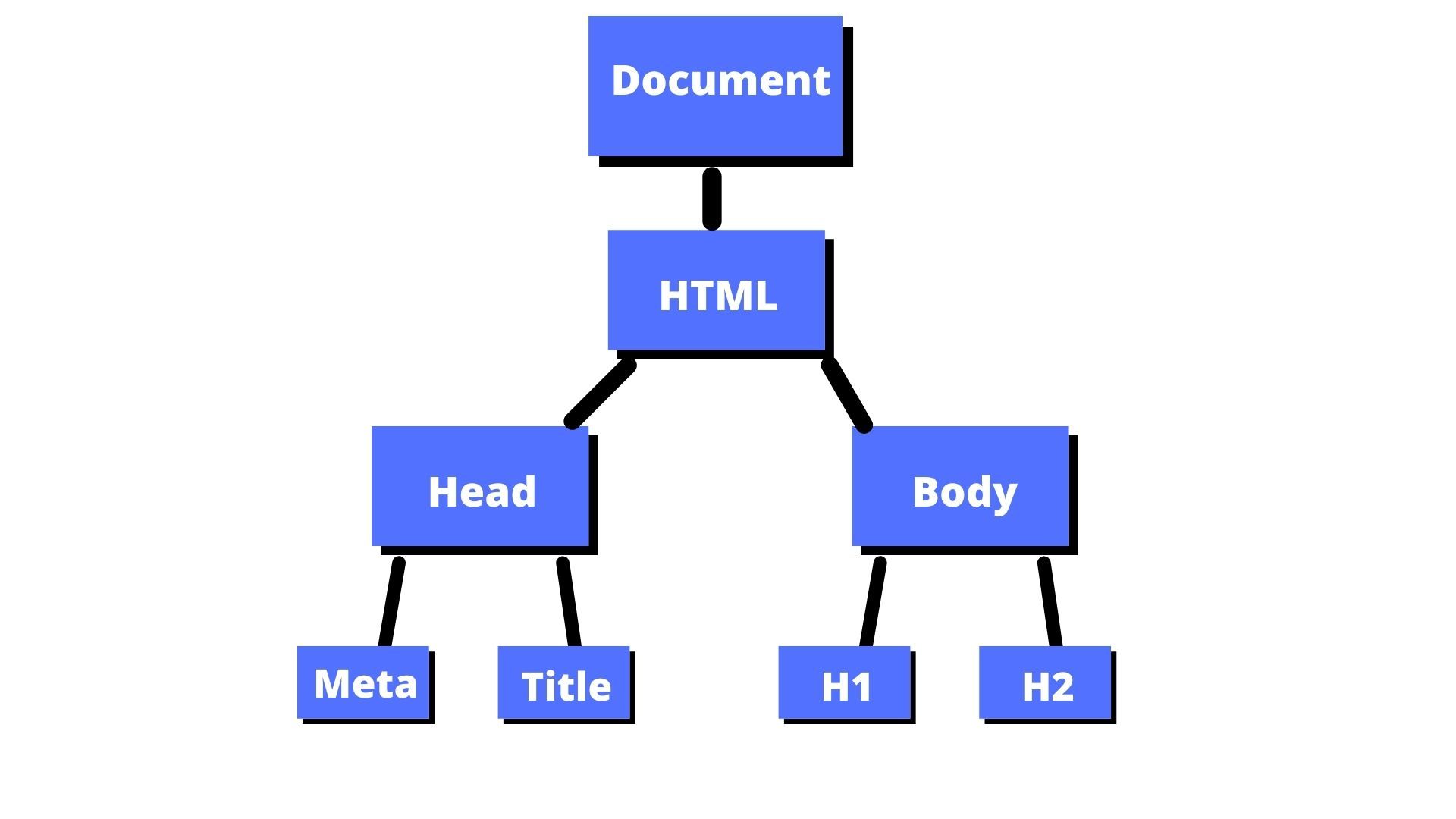
DOM significa Document Object Model, en español sería Modelo de Objetos del Documento. Es una interfaz de programación que nos permite crear, cambiar, o remover elementos del documento. También podemos agregar eventos a esos elementos para hacer más dinámica nuestra página. El DOM visualiza el documento de HTML como un árbol de tres nodos. Un nodo representa un documento de HTML. Echemos un vistazo a este código de HTML para entender mejor la estructura de árbol del DOM.

Nuestro documento se llama nodo raíz y contiene un nodo hijo el cual es el elemento html. El elemento html contiene dos hijos los cuales son los elementos
y
Podemos acceder a estos elementos en el documento y hacer cambios a ellos usando JavaScript. Veamos algunos ejemplos de como podemos trabajar con el DOM usando JavaScript.
Hay diferentes métodos para seleccionar un elemento en el documento de HTML. En este artículo, nos enfocaremos en tres de esos métodos: getElementById() querySelector() querySelectorAll() getElementById() En HTML, los ids se utilizan como identificadores únicos para los elementos HTML. Esto significa que no podemos tener el mismo nombre de id para dos elementos diferentes.